外来表って結構更新頻度が高いんです
外来表に限らず更新頻度が高い資料の修正って面倒くさいんですよね・・・
印刷物の修正もですが、ホームページなどで公開している情報の修正も必要です。
[voice icon=”https://kinbozu.com/wp-content/uploads/2019/09/IMG_8588.jpg” name=”bozu” type=”l big”]1個1個修正していくのは面倒くさいから、1回で全てに反映できればいいのに・・・[/voice]
kintoneで修正したら、印刷物もホームページにも反映させる・・・やってみました!!
分かりやすい様にデモサイト作ってみた
[voice icon=”https://kinbozu.com/wp-content/uploads/2019/10/IMG_8609.jpg” name=”bozu” type=”l big”]どうすればサイト上での動きがイメージしやすいだろう・・・デモサイト作ろ[/voice]
[btn]デモサイト[/btn]
デモサイトとkintone連携サービスを使った動きをいつも通りYouTubeにアップしてますので、今回はまず動きを確認してみてください。
kintoneと連携サービスの設定
今回はkintoneの情報をkViewerで公開して、プリントクリエイターで印刷するという一般的な使い方
まずはkintoneアプリの紹介から!!
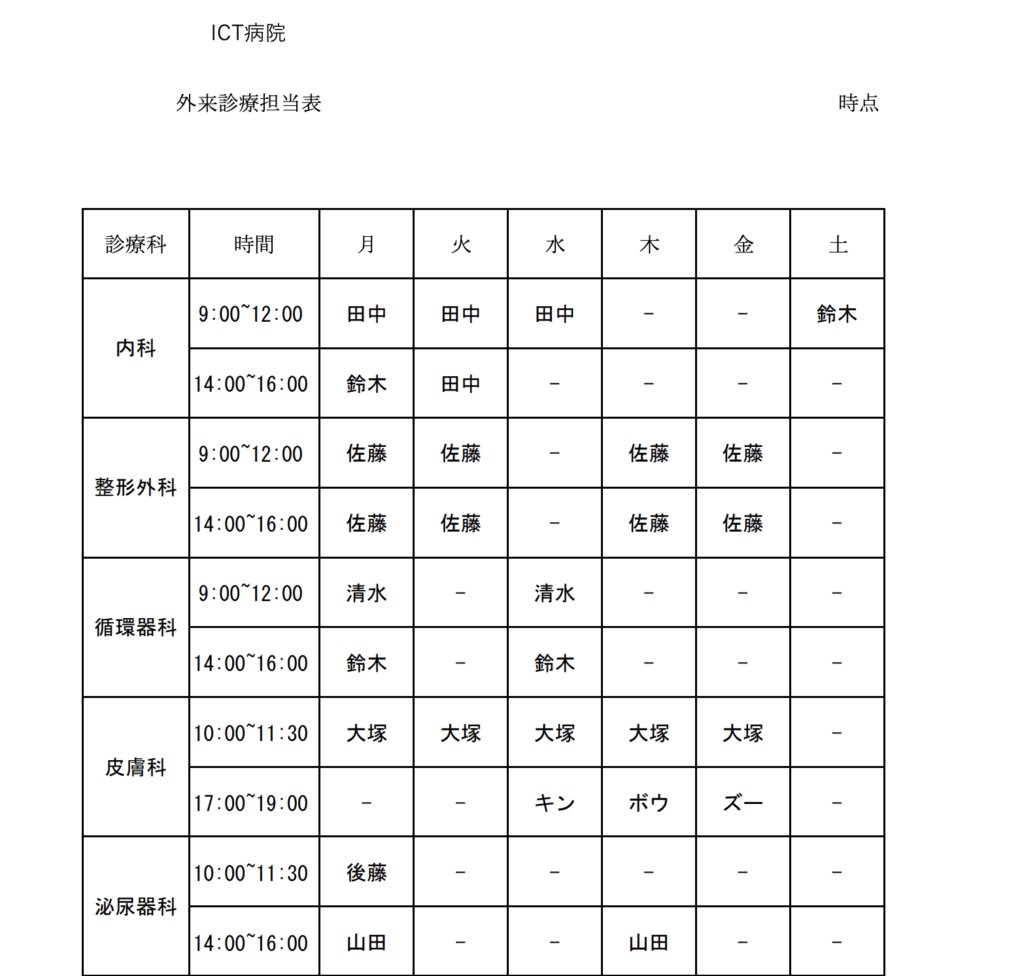
外来表kintoneアプリ
少しわちゃわちゃしているアプリです・・・
基本はテーブルに
- 診療科
- 診療時刻
- 曜日毎の担当医師
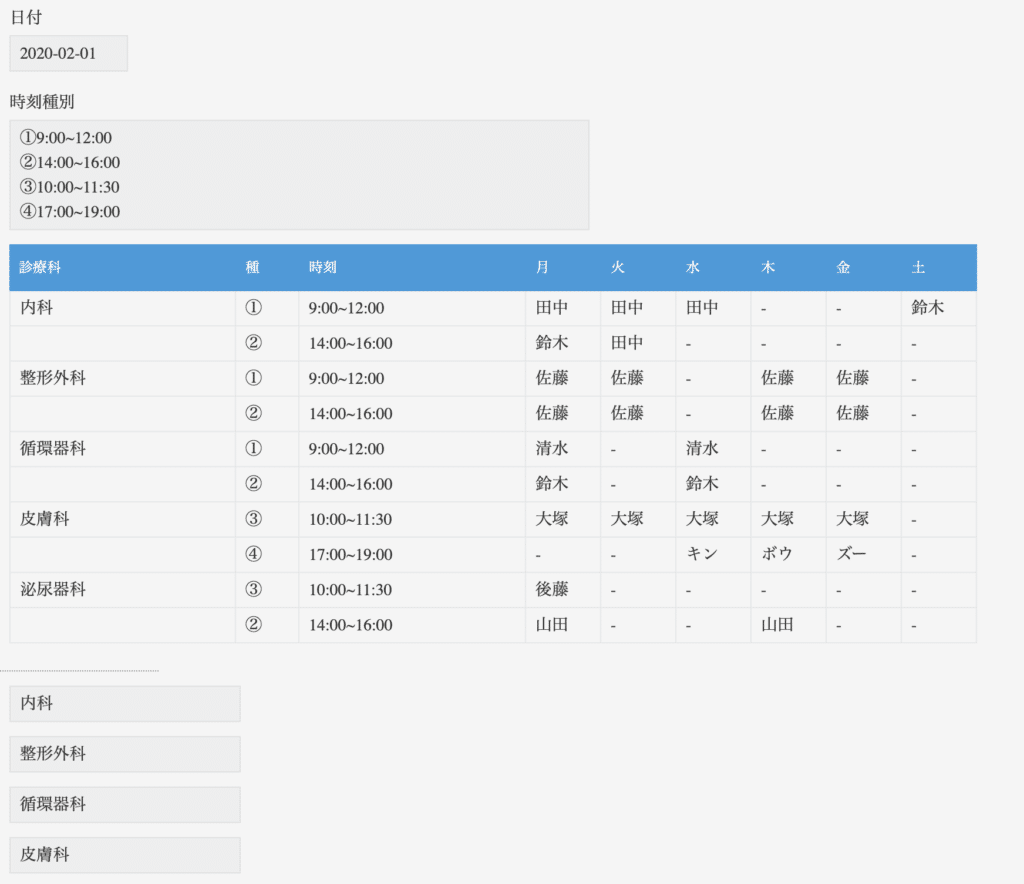
を入力できるアプリを作ったのですが、このテーブルのままkViewerで公開するとスマホの場合画面からはみ出てしまいます・・・
特に診療科と時刻を一緒に載せてしまうとはみ出て見た目が・・・
kViewerはPC表示とスマホ表示で表示する項目を変更することができるので、とりあえずこんなアプリを作ったということでここは流してください
kViewerで外来表を公開設定
kViewerについては以下を参考にしてもらえれば・・・
[catlist numberposts=’10’ date=”yes” tags=”kViewer”]
[voice icon=”https://kinbozu.com/wp-content/uploads/2019/10/IMG_8609.jpg” name=”bozu” type=”l big”]kViewerってPC版表示とスマホ表示が違うのが・・・[/voice]
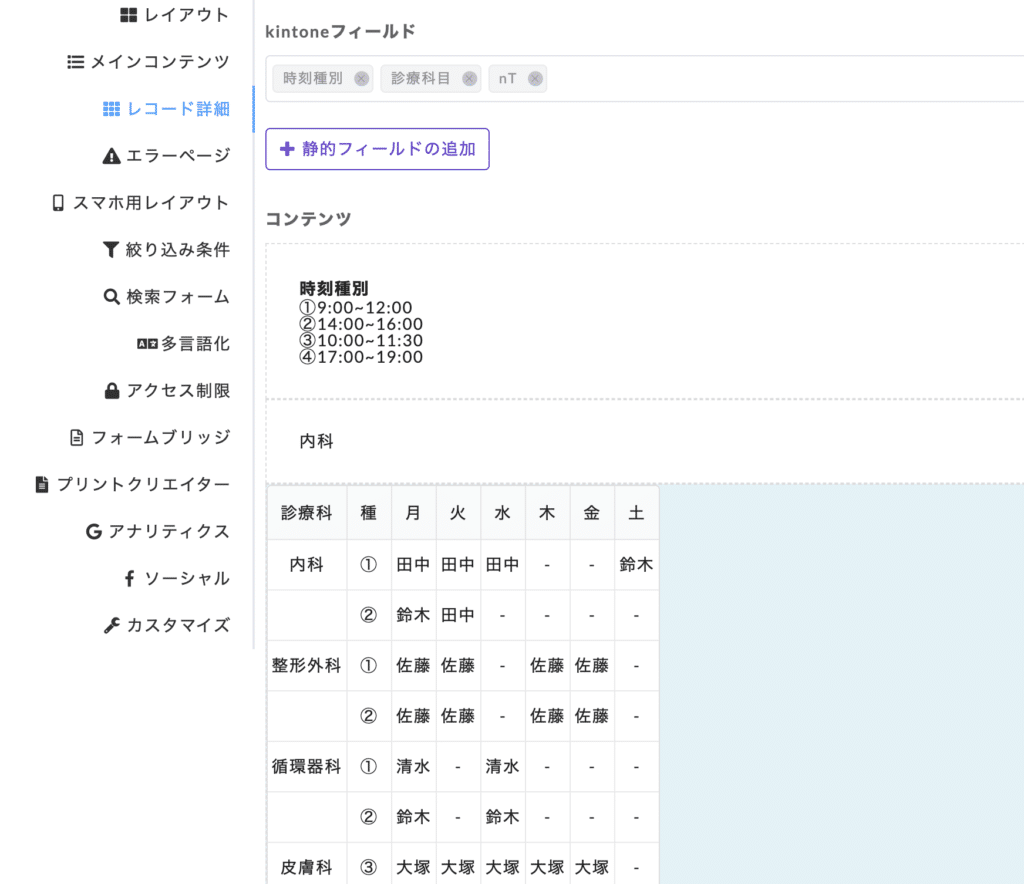
PC表示だと以下の様な感じだと設定しながら把握できるのですが・・・
スマホ用レイアウトをある程度設定してみましたが、情報として使えそうにない・・・
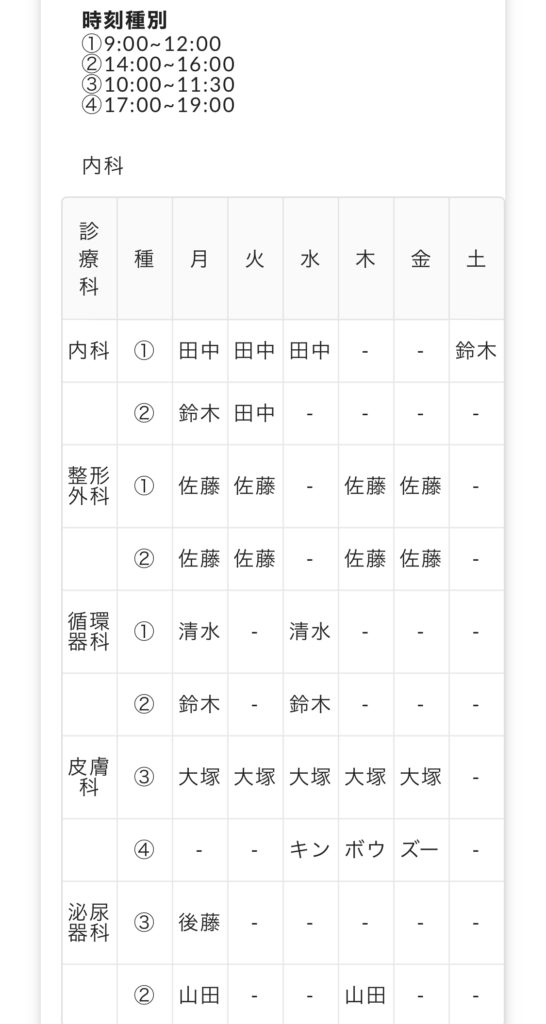
【kViewer】スマートフォンでもPCのように一覧でビューを表示したい!って記事を参考にカスタマイズしてみるとスマホでも外来表が確認しやすい!!
ただ、時刻をスマホで表示すると画面からはみ出てしまうので、表示する項目を吟味する必要があります・・・
プリントクリエイター
[catlist numberposts=’5′ date=”yes” tags=”print”]
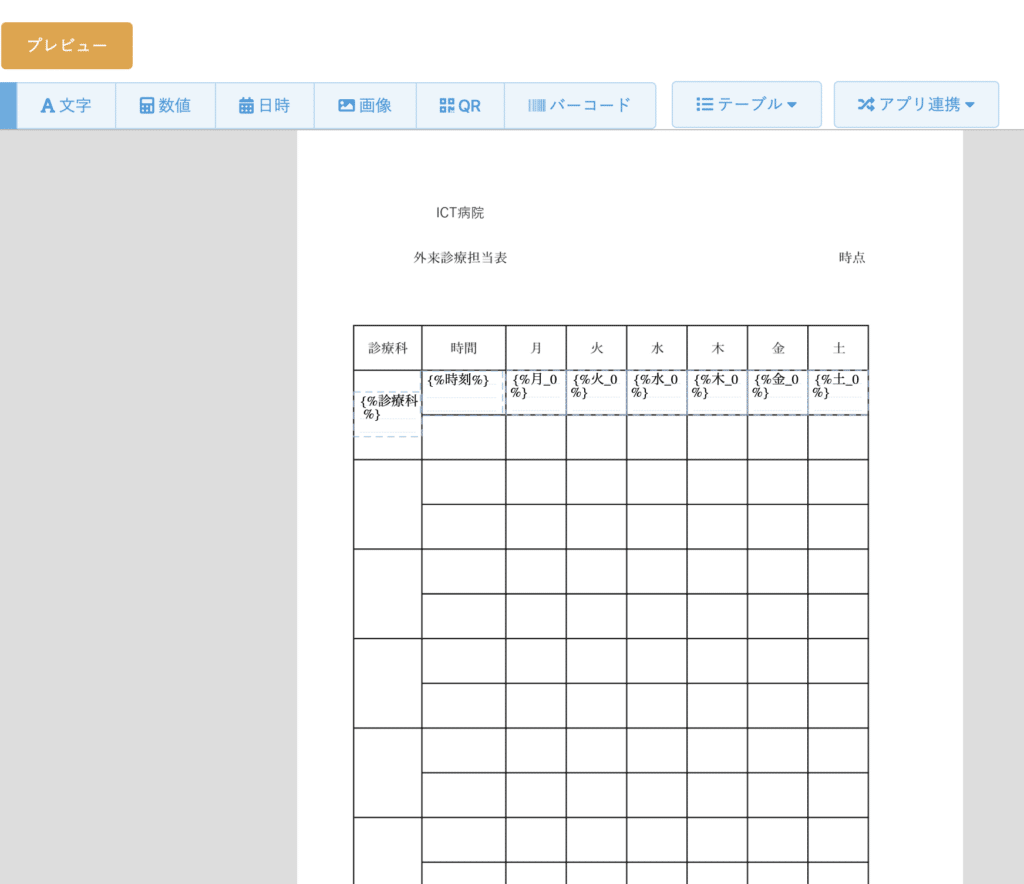
今回はテーブルを出力メインですので、下記の様に最上段だけ設定すれば・・・
[colwrap] [col2]プリントクリエイター設定画面[/col2] [col2]PDF出力画面[/col2] [/colwrap]
[voice icon=”https://kinbozu.com/wp-content/uploads/2019/04/fukisashi.jpg” name=”bozu” type=”l big”]kViewerとプリントクリエイターを連携させることでkViewerにプリントクリエイターの出力ボタンを設置できるので、ホームページ公開も印刷物公開も両方できるので楽[/voice]
1つの作業で複数の作業を済ませる
上記の設定で、デモサイトページの外来ページには外来表の情報が公開されました。
病院によってはネット環境に繋がっているパソコンが限られており、外来表を紙で出力して担当医師や看護師などに渡すという業務が発生することも考えられます。
なので、プリントクリエイターの出力ボタン設置はありがたい・・・
- 外来表のデータ修正
- ホームページの外来表のデータ修正
- ホームページに公開しているPDFのリンク変更
これらをkintoneのデータ修正で全て反映されるから・・・楽!!
[voice icon=”https://kinbozu.com/wp-content/uploads/2019/04/kinbozu-fuki.png” name=”キンボウズ” type=”r”]kintone,kViewer,プリントクリエイターそれぞれ外来表を公開する為だけのサービスではないので、使えば使う程お得♬[/voice]
kintoneなら変更履歴も確認できるので、誰がいつ外来表のデータを修正したのか確認できますし、うっかり消しても変更履歴を見ることで元に戻せる可能性もあります。
専門的な知識がなくてもデータ修正ができるので
ホームページ関連は〇〇さんしかできないんです
ってことも解消できるのでは?